-
Mobile Optimierung

Ihr Shop wird mobil
Machen Sie Ihren Shop mobil und bieten Sie Ihren Kunden die Möglichkeit, immer und von überall Ihren Shop zu besuchen. Denken Sie daran: Immer mehr Kunden erledigen ihre Einkäufe im Internet über Smartphone, Tablet und Co.!
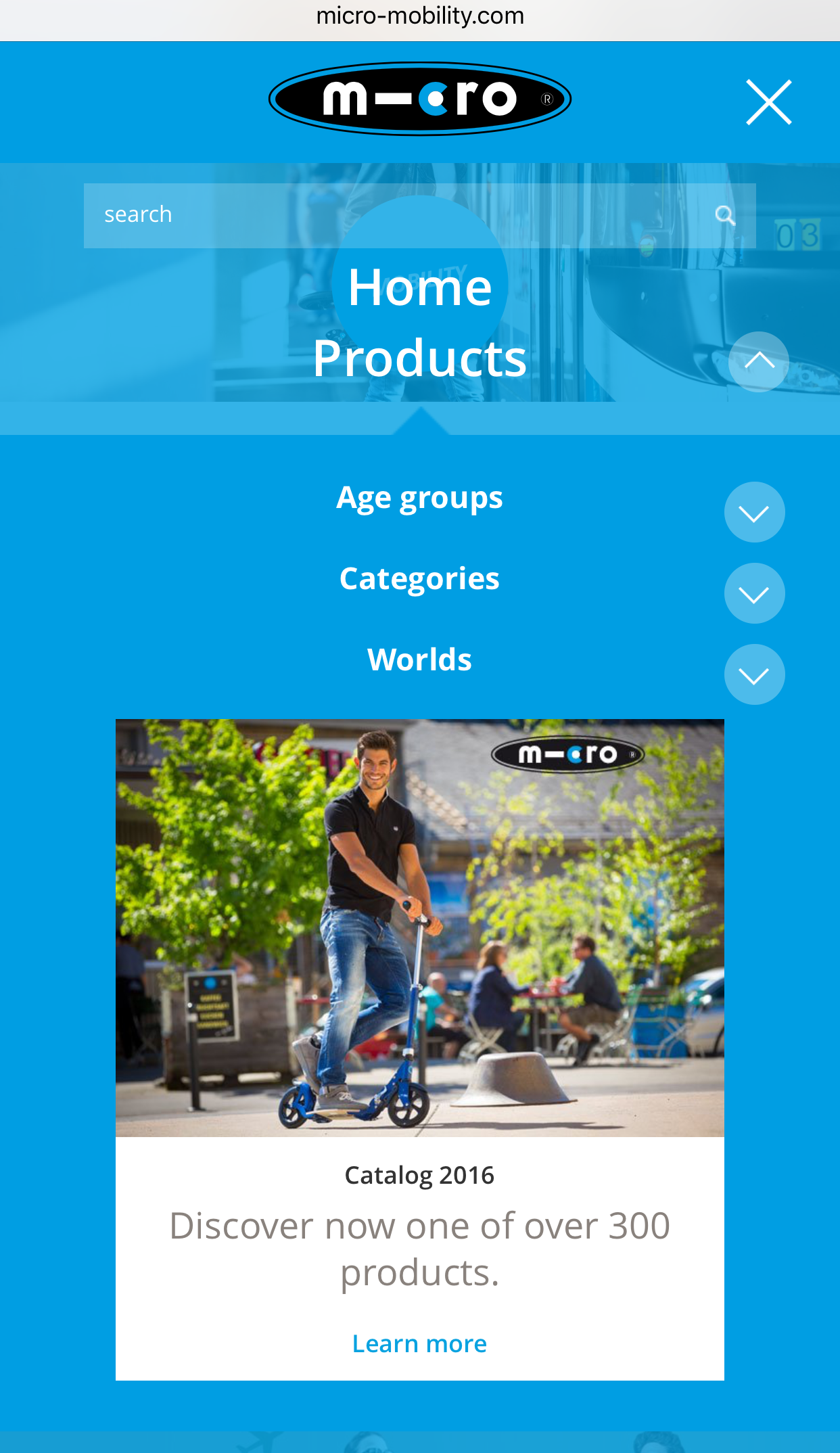
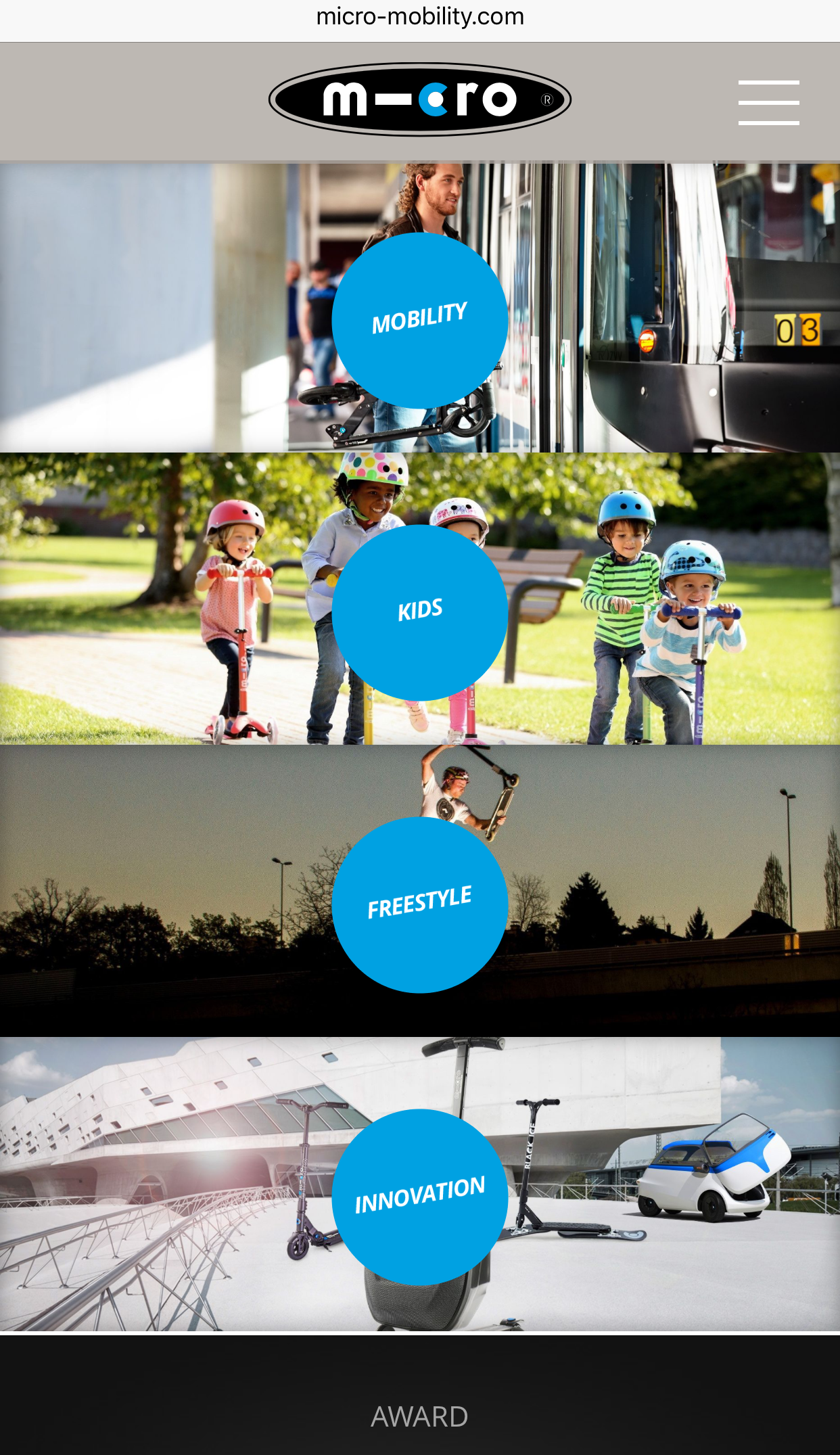
Optimiertes Design
Durch den vermehrten Gebrauch von Mobilgeräten darf ein mobiloptimiertes Design nicht aussen vor gelassen werden. Wir bei Shopfire legen grossen Wert darauf, dass Ihren Kunden auch auf deren Mobilgeräten (Smartphones, Tablets etc.) die bestmögliche Erfahrung geboten wird. Dies bewerkstelligen wir unter anderem durch die Anpassung des Designs auf Mobilgeräten. Beim Wechsel von Desktop- auf Mobilgeräte müssen bezüglich Design zwei wesentliche  Faktoren beachtet werden. Die viel kleinere Darstellungsfläche aufgrund kleinerer Bildschirme und der Wechsel des Interface von Maus zu Finger. Daher sind eine klare Darstellung, grosse Texte sowie grosse Schaltflächen zum einfachen Antippen essentiell, um eine leichte Bedienung zu gewährleisten. Unsere mobiloptimierten Designs passen sich je nach Bildschirmgrösse perfekt an, um Ihren Kunden hohe Benutzerfreundlichkeit und die bestmögliche Erfahrung zu bieten.
Faktoren beachtet werden. Die viel kleinere Darstellungsfläche aufgrund kleinerer Bildschirme und der Wechsel des Interface von Maus zu Finger. Daher sind eine klare Darstellung, grosse Texte sowie grosse Schaltflächen zum einfachen Antippen essentiell, um eine leichte Bedienung zu gewährleisten. Unsere mobiloptimierten Designs passen sich je nach Bildschirmgrösse perfekt an, um Ihren Kunden hohe Benutzerfreundlichkeit und die bestmögliche Erfahrung zu bieten.
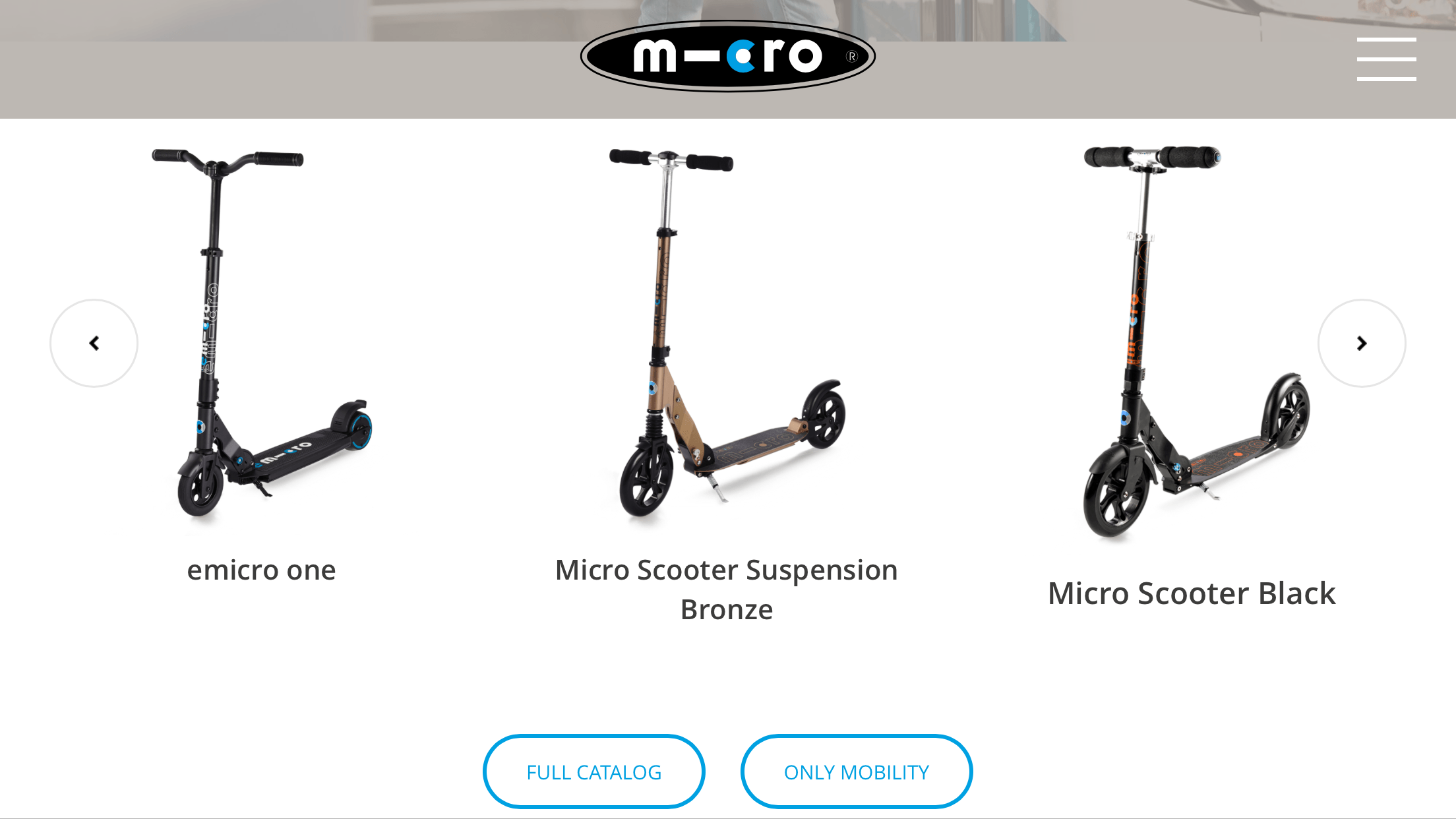
Mobilspezifische Gesten
Nicht nur das Anpassen des Designs ist wichtig, sondern auch viele andere Faktoren, welche berücksichtigt werden müssen. Dies sind unter anderem die Optimierung des Onlineshops für mobilspezifische Gesten wie "Streichen" (Swipe), Anschubsen (Flick) und "Zusammen- und Auseinanderziehen" der Finger (Pinch).  Diese Interaktionsänderungen müssen beim erstellen eines mobilen Onlineshops berücksichtigt werden, damit der Kunde nicht den Eindruck bekommt, eine "unmoderne" oder "veraltete" Webseite zu nutzen.
Diese Interaktionsänderungen müssen beim erstellen eines mobilen Onlineshops berücksichtigt werden, damit der Kunde nicht den Eindruck bekommt, eine "unmoderne" oder "veraltete" Webseite zu nutzen.
Kurze Ladezeiten
Mobile Internetverbindungen können instabiler und langsamer als feste Verbindungen agieren. Dies hängt von der Empfangsqualität und gewähltem Abonnement/Provider ab. Daher achten wir darauf, dass so wenig Daten wie möglich übertragen werden.  Dies ermöglichen wir durch verschiedene Massnahmen wie Lazy Loading (nur Elemente laden, wenn sie in den Sichtbarkeitsbereich des Users gelangen), Komprimieren von Dateien wie Scripts und Bilder), Caching (Zwischenspeichern von Daten) etc.
Dies ermöglichen wir durch verschiedene Massnahmen wie Lazy Loading (nur Elemente laden, wenn sie in den Sichtbarkeitsbereich des Users gelangen), Komprimieren von Dateien wie Scripts und Bilder), Caching (Zwischenspeichern von Daten) etc.



